优CMS内容管理系统部署手册

目录
一、编译 YES-CMS 内容管理系统 源码
使用 Visual Studio 2019 打开 YES-CMS内容管理系统 源码项目
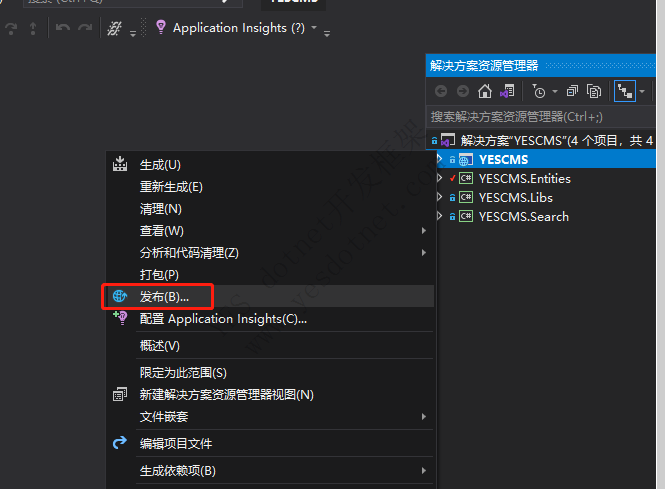
右键项目 YESCMS 选择 发布

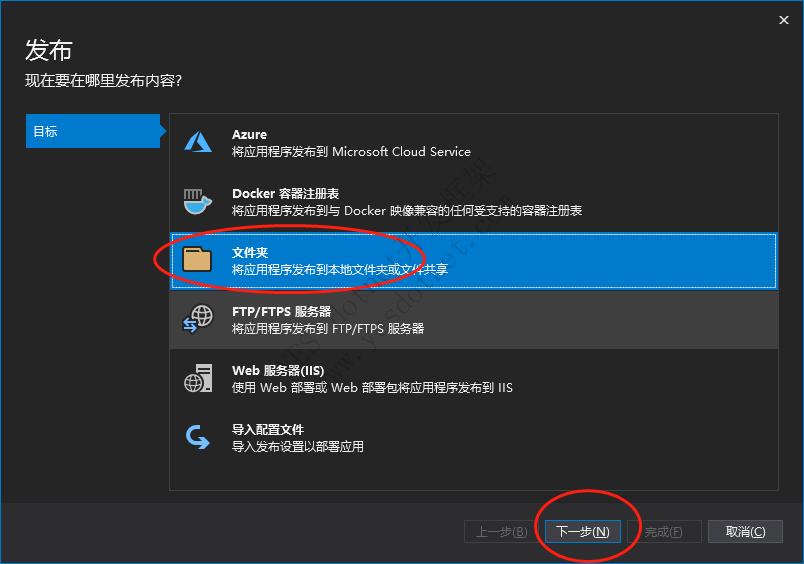
弹出框中选择 发布目标 为文件夹,并点击下一步

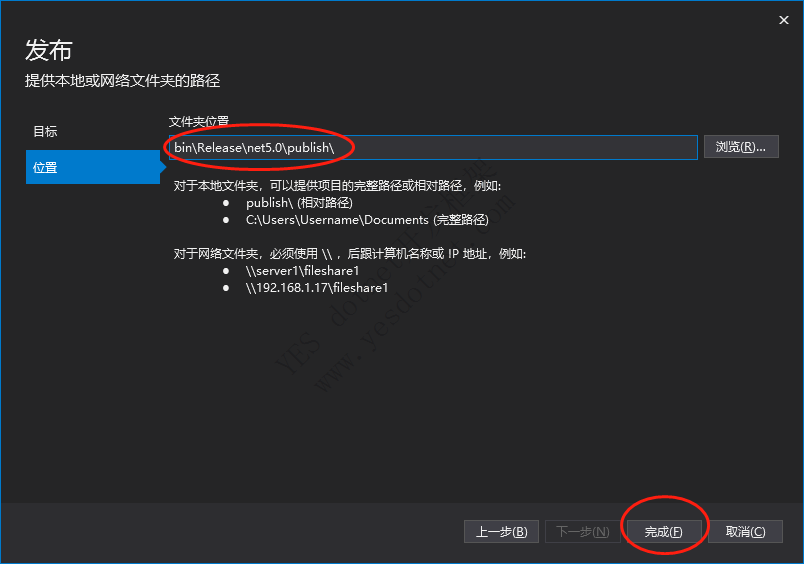
文件夹位置可改可不改,根据自己喜好,这里不做改动,点击完成

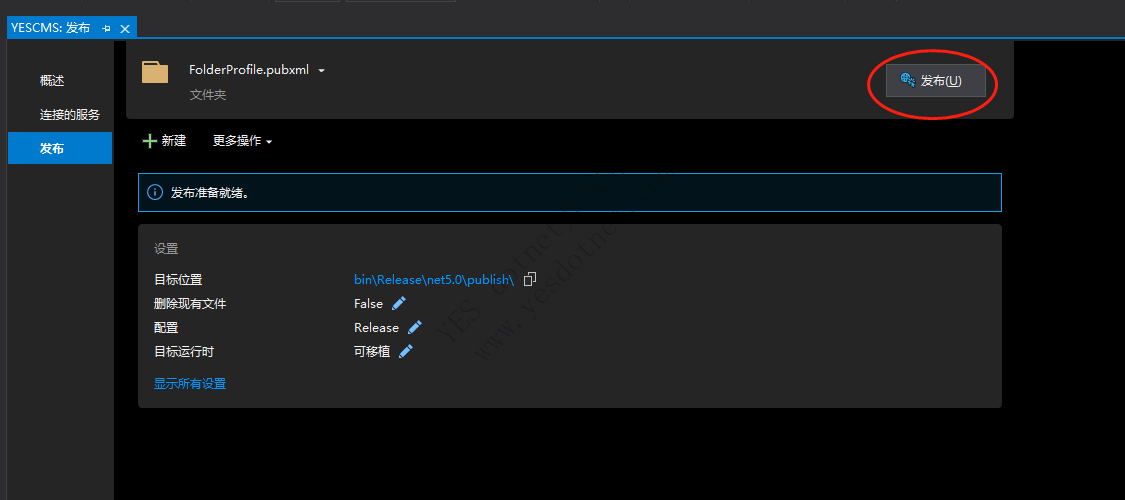
发布预览,点击发布按钮

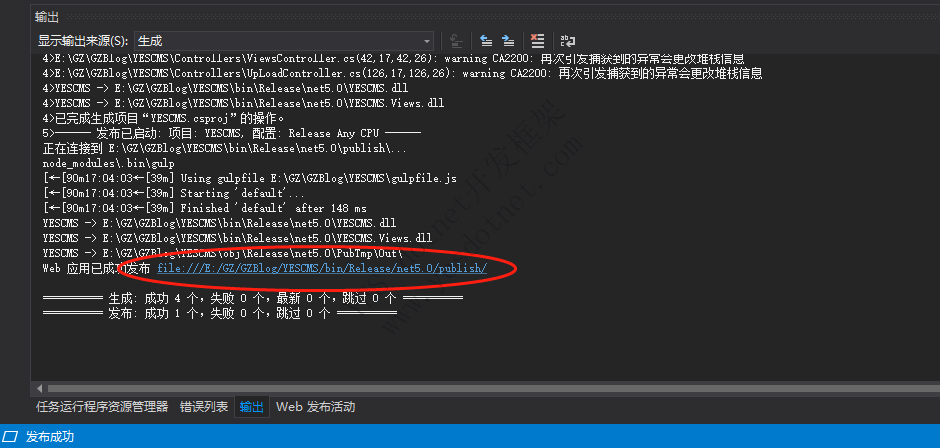
等待程序编译运行, 输出窗口 显示 发布成功

可以按住键盘 Ctrl键 不放,然后鼠标左键点击 途中圈出的地址,系统会自动打开发布目录
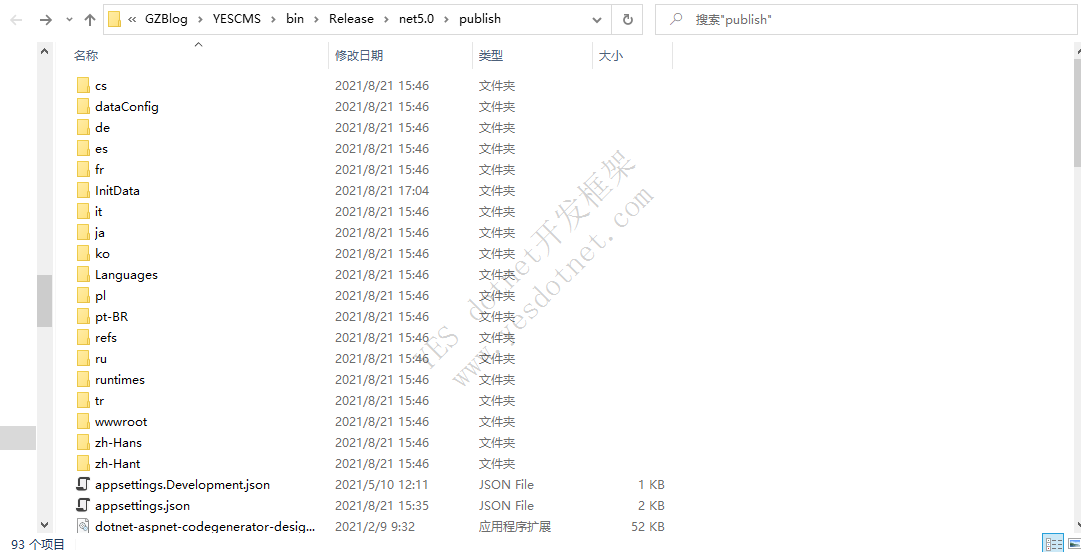
发布后的文件

二、服务器安装.NET5环境
参考: https://www.yesdotnet.com/archive/post/1625849208.html
.net core 版本为:ASP.NET Core Runtime 5.0.3,也可用其他本本
三、服务器部署
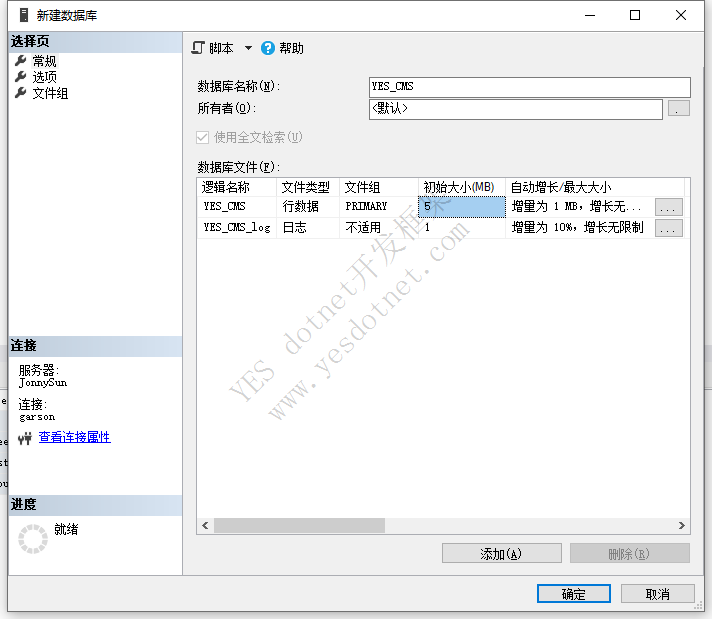
1) 新建空数据库
YES-CMS内容管理系统 是支持多种数据库的,这里演示用SQL Server 数据库


只需要创建一个空的数据库即可,YES-CMS内容管理系统 在第一次运行的时候,会自动的创建数据库表结构,并且初始化系统数据
2) 复制发布目录的文件到服务器上,这里我们用的是 Windows服务器
服务器创建一个目录 YES-CMS
复制 YES-CMS内容管理系统 发布的文件到服务器目录中
3) 修改配置文件
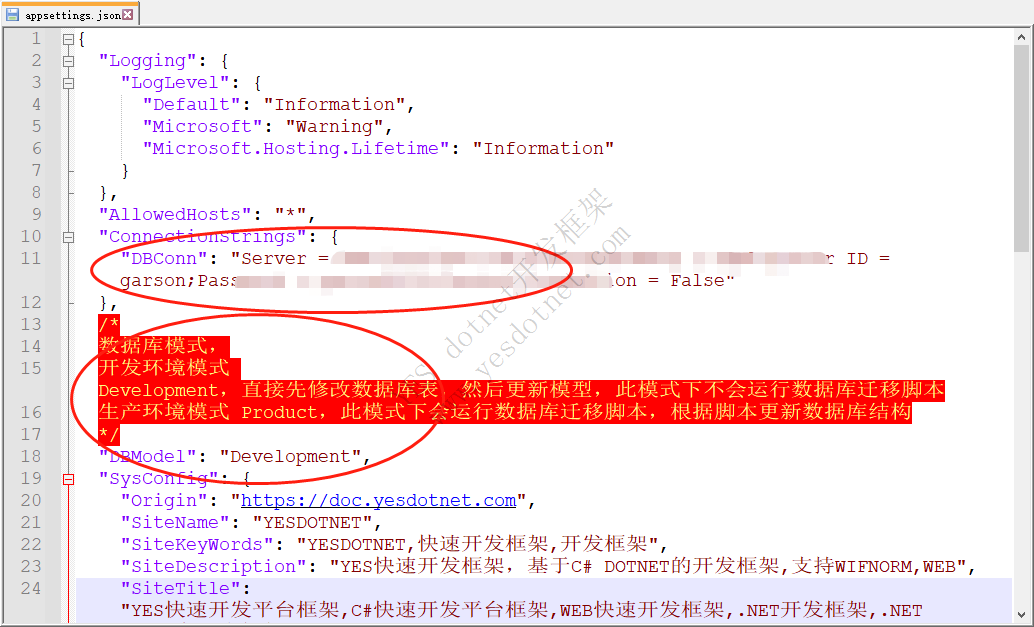
在服务器中修改 YES-CMS内容管理系统 的配置文件 appsettings.json
需要修改两个地方:

- 修改数据库连接字符串
- 修改DBModel 值为 Product,Development模式下不会去同步数据库表结构,Product模式下
YES-CMS 内容管理系统才会去执行表结构迁移,即同步表结构 - 删除DBModel 上面的注释,JSON不支持注释
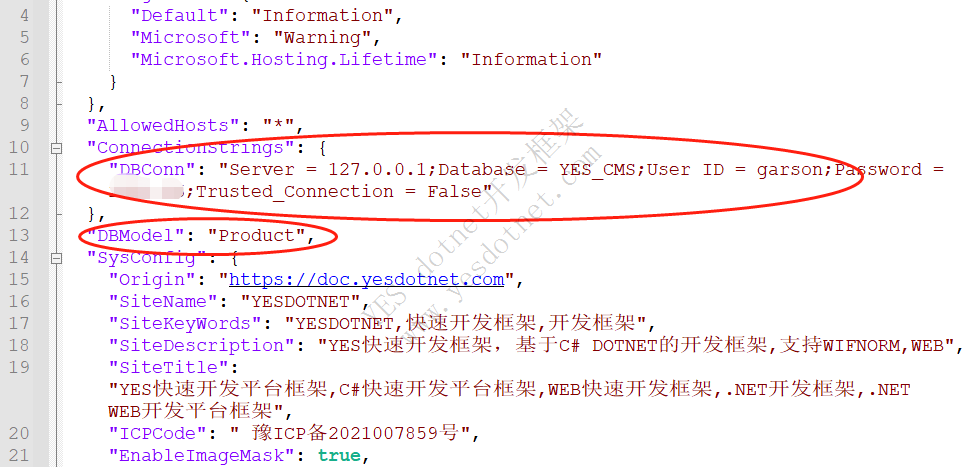
修改后如图,其他信息根据需要去做修改

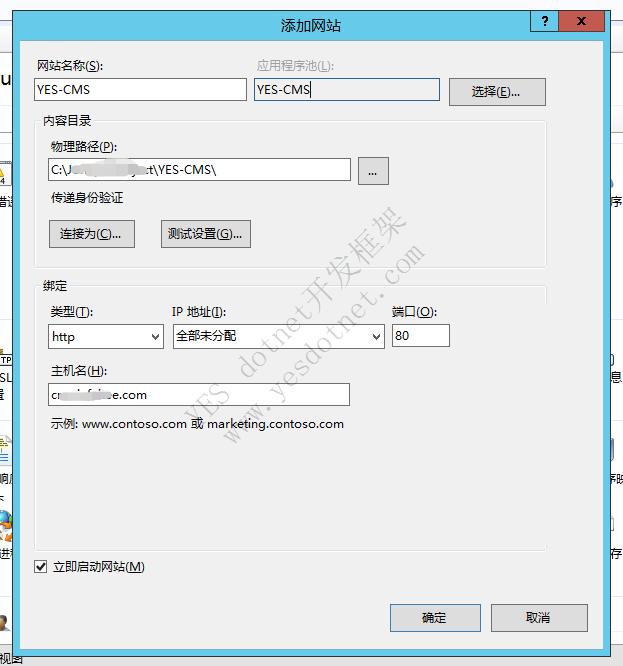
4) IIS中部署
IIS新建网站,配置如下

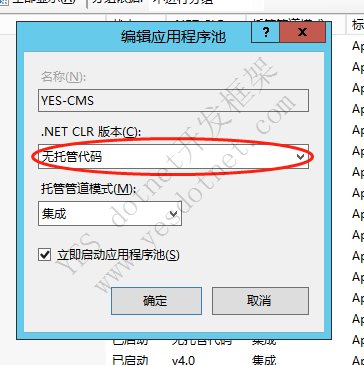
修改程序池为非托管模式

四、查看效果
YES-CMS内容管理系统 部署完成后,后台成功运行后
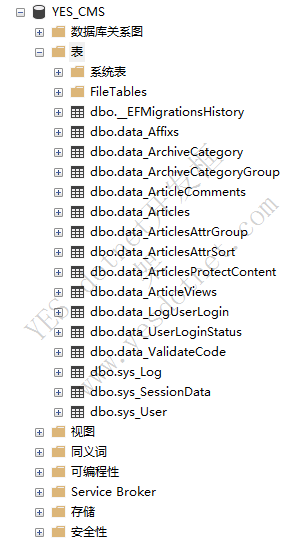
原来为空的数据库 YES-CMS 中会多出一些 YES-CMS内容管理系统 所需要的表结构

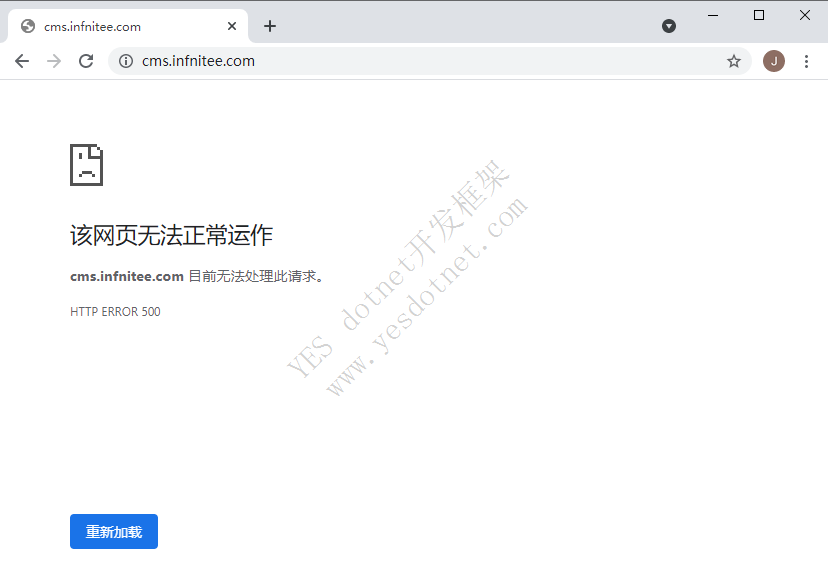
首次运行的时候,访问首页会报错

别着急,这里还需要进行一些配置
进入 YES-CMS 内容管理系统 后台 访问地址: [你的网址]/admin

登录,用户名为 admin,默认密码:888888,
一定要及时的修改后台登录密码
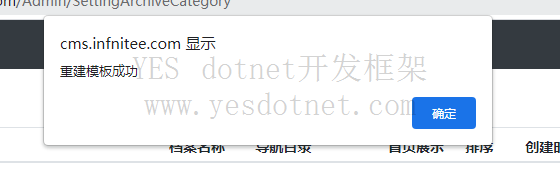
进入后台后,点击 系统管理 → 档案类目管理 → 重建模板

提示

重建模板后,首页就能访问了